Course websites & blogs
Course sites and blogs are created in collaboration with faculty to support and encourage collaborative coursework that takes advantage of the multimedia and interactive aspects of online platforms. Course blogs can be used as platforms for publishing student work and as a vehicle for student peer-review. In addition to the basic features of a blog such as pages, posts, comments, tags, and categories, external tools for maps, timelines, and other visualizations can be integrated, and custom tools can be developed according to your teaching goals. A unique feature of blogs is the extremely flexible and dynamic display of content. By default, blogs generate listings of post content chronologically, but blogs also automatically generate lists of posts based on months, authors, tags, and categories. This flexibility means that blogs can be used in a huge variety of ways. Below are some common ways that blogs on McGraw Commons have been used.
Every page and post on a blog is optionally equipped with a commenting tool, supporting threaded discussion. Comments offer possibilities for course assignments in which students comment upon each other’s work, write reviews of media items, or reflect upon a reading.
A blog can serve as a public or private record of students’ experiences overseas or in the field. A public blog can provide a platform for sharing their work with the community or with family members, while a private blog can help to reinforce a sense of shared experience while working off-campus.
Journalism provides a fairly obvious use-case for blogs. By default, a blog displays a listing of the most recent posts added to the blog, providing a dynamic and up-to-the-minute publishing platform.
Many courses use a blog as a means of collecting and publishing media collections. Blogs add organization to the display of media elements through tags and categories and can add a unique visual character to the collection.
McGraw Commons contains several tools for simple annotation such as image tagging, video commenting, and annotated maps. While these tools are not as sophisticated as dedicated annotation platforms such as Perusall or Hypothesis, having the tools embedded within the course blog offers opportunities to illustrate course materials using multimedia.
With the addition of ‘plug-ins’ developed at the McGraw Center, several departments have used blogs on Commons to create online textbooks. These plugins allow for the inclusion of various types of exercise prompts within the pages of the textbook. When the student return to the page, those prompts are re-populated with their answers making the online textbook a personal workbook.
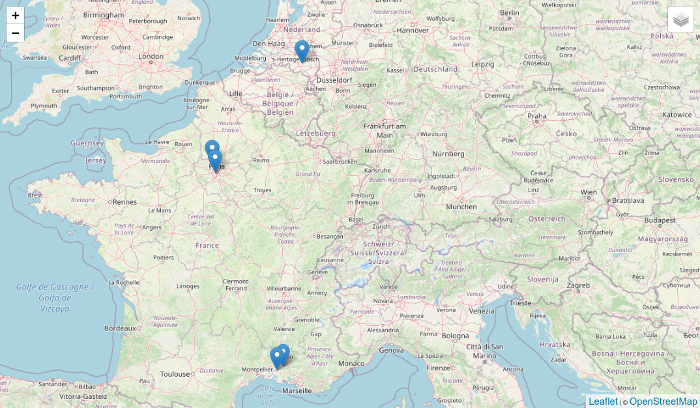
Maps
Add maps to your blog to provide context and a visually engaging navigational element. Use the built-in Leaflet mapping plugin to add maps to individual posts or add a cumulative map that displays the locations of all of your posts.
Maps also allow for image overlays, including geo-referenced historic maps.


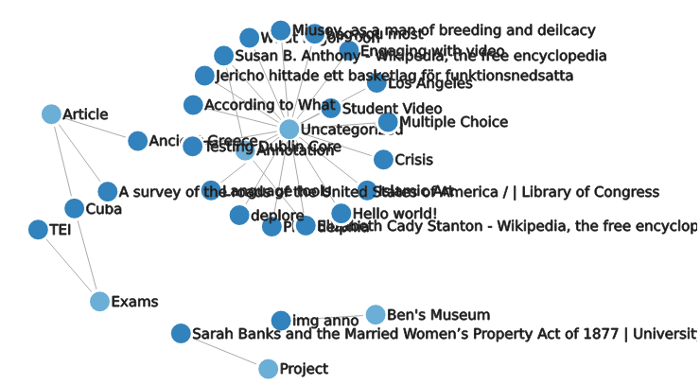
Network graphs of posts
Generate network graphs of the the relationships between posts and categories.
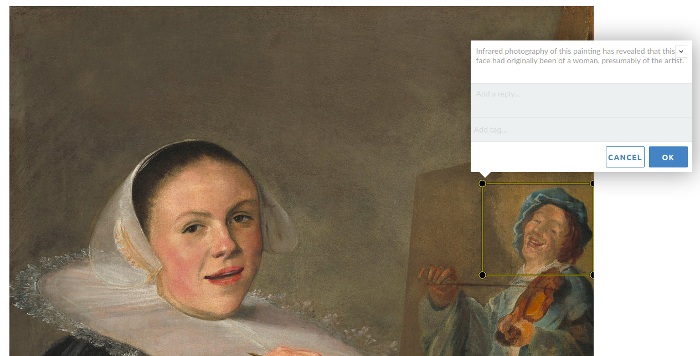
Annotated images
Use the Annotorious plugin to embed images on posts and pages. Highlight areas of the image to annotate, comment, and reply to others. Annotations can also include tags.


Zooming image viewers
Use the built-in OpenSeadragon plugin to zoom into large images or work with resources from the Princeton University Library, Princeton University Art Museum, and institutional repositories using the IIIF-enabled Universal Viewer..
Subtitle highlighting
Display video subtitles on the screen with synchronized highlighting or within the video screen using the built-in video player.